普段からHTMLを扱っているウェブデザイナーでも、マニュアルや取扱説明書的な文書を見栄え良くデザインしようと思うと結構大変なもの。
そこで、エンジニア界隈ではより早くクオリティの高い文書を作成するために「マークダウン」という記法が使われています。
パソコンのローカルファイルだけではなく、GithubやQiita、Notionなどでもメジャーとなっているマークダウンを学んでおけば必ず役に立ちますので、ぜひ学んでおきましょう。
マークダウンとは?
マークダウンとは、HTMLでマークアップしたときのようなリッチな文書を作るときに使う記法です。HTMLは基本的に「開始タグ」と「閉じタグ」の中にテキストを入れることでリッチな文書になりますが、文書を書くことよりマークアップする時間のほうが多くなったりする可能性があります。
コーディング is 面倒ってことですね。
で、このHTMLの「マークアップする」という手間をもっとカンタンにできへんかなー?ってことで生み出されたのがマークダウン記法です。
マークダウンにはHTMLの「開始タグ」や「閉じタグ」という概念はなくて、記号をマークダウンルールに沿って書くだけで、見出しやリンク、リストなんかを作ることができるようになります。
マークダウンが使える有名なサービスはこんな感じです。
- Github
- Qiita
- Discord
- Notion
- Kibela
- などなど。
また、コードエディタのVSCodeなどもマークダウンファイルに対応していますので、外部流出は非常にまずい文書などをローカルで作成したりするときにはVSCodeを使うのが良いですね!
マークダウンファイルを見る方法
マークダウンファイルは.mdという拡張子で保存しても作ることができます。エンジニアとやりとりをしていると「これまとめといたから見といて!」って感じで突然マークダウンファイルが送られてくることもあったりもしますので、.mdというファイルを見られる環境も作っておきましょう。
例えば.htmlというファイルはGoogle ChromeやSafariなどのブラウザで見ることができるように、マークダウンは「マークダウンが見られるアプリ」が必要になります。
QiitaやKibelaなどであれば、マークダウンで書く → 見るということができるように設計されているので不便はないですが、.mdというマークダウンファイルを普通に見るときは専用のアプリを使いましょう。
ただ、マークダウンファイルを見るためだけにアプリをインストールするのもアレなので、Google Chromeの拡張機能を使うのがおすすめです。
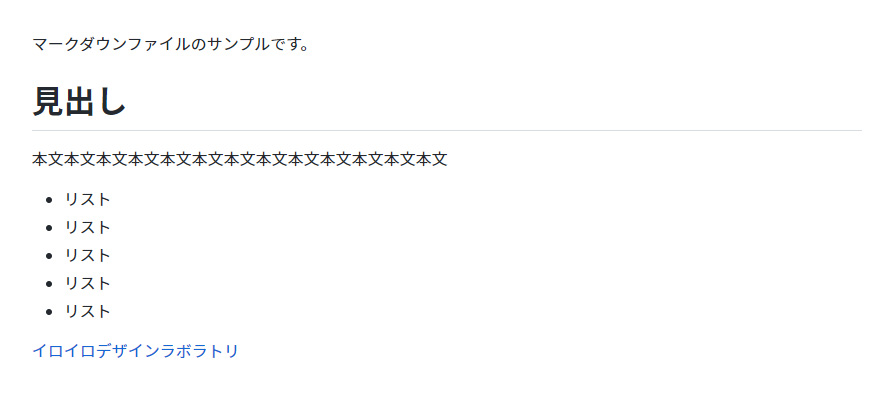
Google Chromeの拡張機能のMarkdown Viewerを使えば、インストールしてマークダウンファイルをGoogle Chromeにドロップすれば良い感じに表示されます。

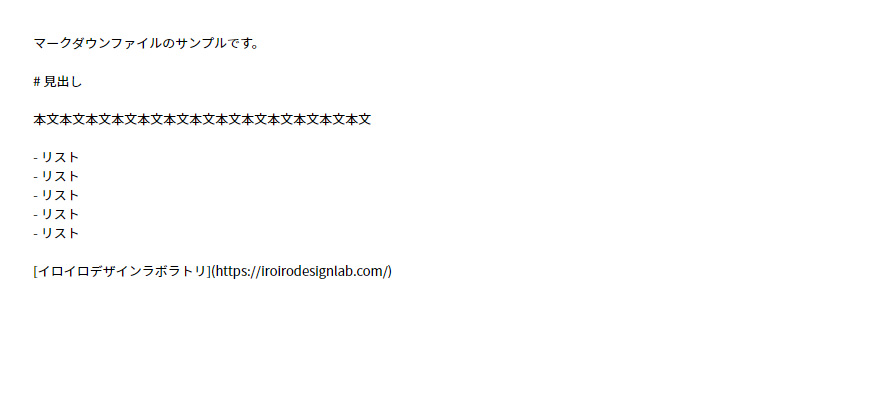
ちなみに拡張機能を入れずにマークダウンファイルを見たらこんな感じですね。Google Chromeは.mdファイルには対応していないので、マークダウンで書いたままの文書が表示されます。

よく使われるマークダウン
HTMLにもバージョンがあるようにマークダウンにも種類があります。サービスによってどのマークダウンが使えるかは異なりますが、だいたいのサービスでは下記のような感じで使うことができます。
見出し
先頭に#を付けることで見出しにできます。
HTMLはこんな感じ。
<h1>見出し</h1>
マークダウンは下記のようになります。
# 見出し
##で<h2>、###にすると<h3>になります。
リスト
先頭に-を付けることでリストにできます。
HTMLはこんな感じ。
<ul> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul>
マークダウンは下記のようになります。
- リスト - リスト - リスト
-ではなく*を使うこともできます。
* リスト * リスト * リスト
リンク
[ ]と( )を組み合わせることでリンクになります。
HTMLはこんな感じ。
<a href="https://iroirodesignlab.com/">イロイロデザインラボラトリ</a>
マークダウンは下記のようになります。
[イロイロデザインラボラトリ](https://iroirodesignlab.com/)
イタリック / ボールド
*でイタリック(斜体)、**でボールド(太字)、***でイタリック+ボールドになります。
HTMLの場合はこんな感じ。
<i>イタリック</i> <b>ボールド</b>
マークダウンは下記のようになります。
*イタリック* **ボールド**
引用
先頭に>を付けることで引用になります。
HTMLはこんな感じ。
<blockquote>ジュリアン・ポール・アサンジ(Julian Paul Assange)は、オーストラリアのジャーナリスト、出版社、発行人、インターネット活動家。内部告発および情報漏洩の情報を伝えるウェブサイトウィキリークスの広報人、編集長として知られる。オーストラリアとエクアドルの二重国籍。</blockquote>
マークダウンは下記のようになります。
> ジュリアン・ポール・アサンジ(Julian Paul Assange)は、オーストラリアのジャーナリスト、出版社、発行人、インターネット活動家。内部告発および情報漏洩の情報を伝えるウェブサイトウィキリークスの広報人、編集長として知られる。オーストラリアとエクアドルの二重国籍。
テーブル
|と-を組み合わせることでテーブル(表)になります。
HTMLはこんな感じ。
<table> <tr><th>テーブル</th><th>テーブル</th></tr> <tr><td>テーブル</td><td>テーブル</td></tr> </table>
マークダウンは下記のようになります。
| テーブル | テーブル | | -------- | -------- | | テーブル | テーブル |
さいごに
マークダウンはウェブ制作そのものには使わないですが、ウェブ制作をするときの文書作成をNotionなどで行うときやKibelaなどの共有ツールを使うとき、Discordなどのチャットツールを使うときにはほぼ必須のテクニックです。
いろんなサービスを使って、ぜひマークダウンを使えるようになっておきましょう。